I’ve built dozens of websites with Weebly but recently built a website for a client in Squarespace for the first time. I had high expectations (because of Squarespace’s strong branding, I suppose) and it does surpass Weebly in a few areas, but I was surprised to find it didn’t excel in SEO.
Weebly vs Squarespace: SEO features
While many factors contribute to a site’s search ranking (here are a few) I decided to compare six fundamental factors that are quite platform-dependent—rather than other SEO factors like domain trust, content, backlinks, etc.—especially for folks who don’t know how to do any coding.
SEO factor
- Title tags – same
- Alt text – Weebly
- Heading tags – Squarespace
- Meta description – equally weak
- Image name – same
- Sitemap – same
Side note: I did a little testing as well with page speed for sites made with both platforms but wasn’t able to draw strong enough conclusion to include them here.
SEO Factor: alt text
winner
Weebly
What is alt text?
Alt text is used to describe images to improve web accessibility (they’re used by screen readers for blind and visually impaired users).
How does alt text help with SEO?
Alt text supports your overall SEO strategy because web crawlers use it to help determine what an image is (since they can’t see it) and the content surrounding the image.
Weebly and alt text
Weebly offers an alt text field for individual images (right click on image > Advanced) and gallery images (click on uploaded image > alt text option appears).
Squarespace and alt text
Squarespace only offers a field truly dedicated to alt text for a “product image.” Their support section lists ways to use other features for alt text but these options don’t always work. For example, Squarespace says the caption field can serve as alt text for single images—but if you actually want to use the caption for the picture, it won’t also work for alt text.
further learning
SEO Factor: heading tags
winner
Squarespace
What are heading tags?
A heading tag is the HTML code that indicates a heading on a website. A heading can carry various tags, depending on the defaults provided by your website builder platform. H1 holds the most importance in the heading tag hierarchy, followed by H2 and on down to H6.
How do heading tags help with SEO?
Moz’s 2015 search engine ranking factors report found that tags are part of the third most influential factor group in SEO rankings. Just as headings provide structure for your content and make it more digestible for your readers by highlighting important topics, they also help search engines understand what content is on your page. Using an H1 tag tells the search engines what your page is about—your H1 tag should support your SEO strategy.
Squarespace and heading tags
Squarespace offers H1 to H3 tags that a user can change font, size, weight, etc. in the style editor.
Weebly and heading tags
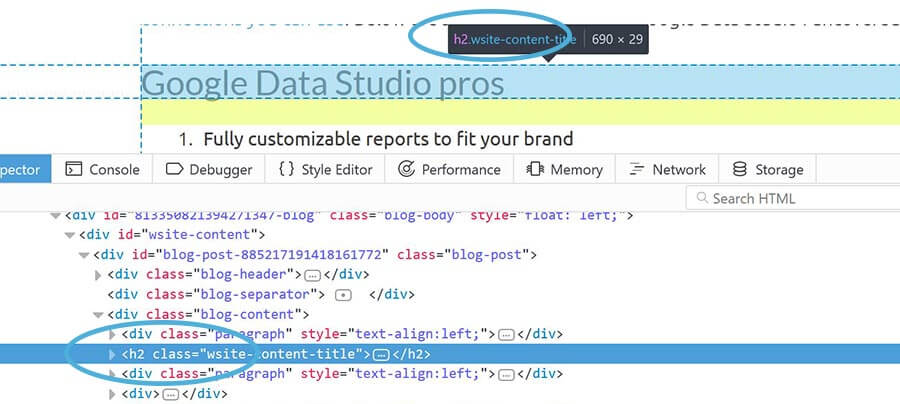
Weebly doesn’t offer H1 heading tags—all headings and even blog post titles are H2.
further learning

There’s this free plugin that enables you to add H1 but it doesn’t carry the font style of the theme and you can’t change the font.
You can also insert an Embed Code field and manually put your <H1></H1> tags around your heading.
Further learning on heading tags
- Using H1 Tag Improves Search Engine Ranking, Vertical Measures
- How to Create the Perfect H1 Tag for SEO, Neil Patel
SEO Factor: meta description
winner
Weebly
What is a meta description?
A meta description is the HTML code used to describe a page in search engine results. It’s also the content that social platforms use to describe your page.
How do meta descritpions help with SEO?
Technically meta descriptions don’t contribute to your search engine ranking but they do help make your search results stand out—it’s a way to describe the content on your page and pull users in. A well-written meta description can entice users to select your site over others.
Weebly and meta descriptions
Weebly has a description field for each page. Prior to writing this blog post, I’d assumed the description field worked perfectly well. But upon testing it, I’ve found that Weebly’s page description field actually doesn’t work for search engines (it does however work on social platforms). So in order to have a proper meta description, you should follow step #1 below.
Squarespace and meta descriptions
Squarespace provides a field for meta descriptions but if you’re using a banner image, the description is the field is automatically used as the heading on your banner image.

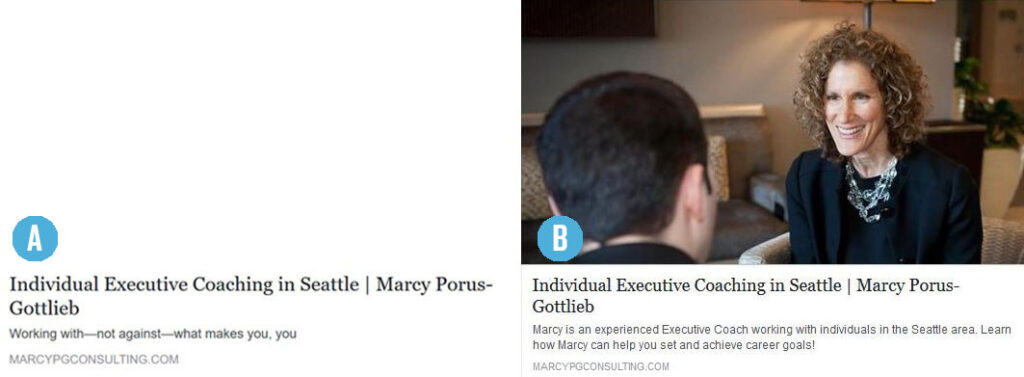
Image A shows how the meta description pulled in the text from the banner. This meta description doesn’t provide copy or context to make this description stand out on in search engine results. Image B shows the search result after using a workaround that enabled us to have both a banner image and a strong meta description. Confused? Clicking through to the actual page may help.
A work-around exists to get the meta description you want for a page with a banner image on Squarespace. Instead of adding a banner image to your page, add a slideshow to the top of the page and just add one image. A few tips on using this feature:
- If you have a heading, put it in the caption field of the image. It should adopt the heading format once you save the page (you may need to refresh the page)
- Be sure to select a thumbnail for your slideshow if you don’t have other images on the page. This ensures that a picture will be pulled in along with your URL and meta description on social platforms.
The above slideshow option doesn’t work for a blog posts, however. Blog posts do have excerpt fields that serve as the meta description but most likely you’ll want your excerpt to be longer than 160 characters because it’s used for the excerpt on the blog landing page—it’s challenging to have this be useful for both purposes.

One last note on meta descriptions in Squarespace: I read about an alternative option to add HTML code into the header code field under Advanced Page Settings but I tried and it didn’t work.
further learning
conclusion: overall SEO winner
After doing this analysis, I don’t believe SEO shouldn’t be a deciding factor when choosing between the Weebly and Squarespace. Each has its strengths and weaknesses but you can for the most part use the workarounds to fully implement SEO on your site. However, I do believe both platforms drop the ball with meta descriptions. While these technically don’t help with a site’s rankings, they are extremely important for getting users from a search page to your site.
Do you use these platforms and have better workarounds or a different opinion? If so, I’d love to hear your thoughts!